昨天花了一些時間來熟悉VS Code開發環境,那在正式開始撰寫實作之前,我還想下載一些擴充功能,這樣也方便未來寫網站時不會卡卡的,能方便一些
我決定要安裝以下幾個擴充功能:
1.Prettier - Code formatter
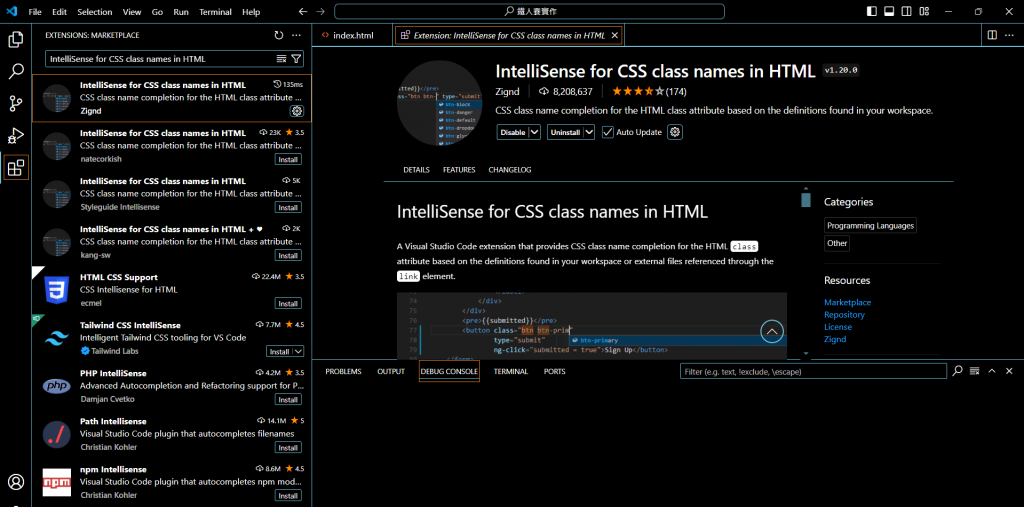
2.IntelliSense for CSS class names in HTML
3.Image preview
4.JavaScript (ES6) Code Snippets
5.Live Server
其實在VS Code中天中添加這些擴充功能是十分簡單的,只需要按快捷鍵 Ctrl + Shift + X 打開VS Code的的擴充功能商店,再查詢你要的功能並下載就可以了,大部份的功能只要在你安裝後,VS Code 便會自動啟用它,以上這幾個都是,除了Live Server比較特別,因為他是即時預覽的功能。
查詢後安裝即可
Prettier - Code formatter
功能:自動格式化你的代碼,保持一致的代碼風格(支援多種語言:JavaScript、CSS、HTML、JSON 等)。
IntelliSense for CSS class names in HTML
根據 CSS 文件自動補全 HTML 文件中的 class 名稱,在 HTML 文件中編寫 class 屬性時,這個擴充功能能根據功能:現有的 CSS 文件來提供自動補全,減少手動輸入錯誤。
Image preview
功能:將圖片文件拖放進 HTML 文件或 CSS 中時,提供圖片預覽,能夠立即查看所引用的圖片,實用於設計和調整圖片尺寸。
JavaScript (ES6) Code Snippets
功能:提供 ES6 語法的代碼片段,能幫助我們快速編寫常見的 JavaScript 語法。
Live Server
功能:即時預覽 HTML、CSS 和 JavaScript 頁面,並自動重新載入頁面。在進行網頁開發時,可以即時查看代碼的變更效果,節省手動刷新瀏覽器的時間。
以上幾個是我安裝的擴充功能,其中目前我認為最實用的還是Live Server,因為我們在寫網頁時也常常會需要修改一些小地方,這種比較瑣碎的修改若是每次都要重新整理網頁,重新run一遍,當然也不是不行,只是會比較麻煩而已,載了這個Live Server就就能夠即時預覽,即時看更改後的網頁。
